WordPress 5.0, nicknamed Gutenberg, was launched late 2018 and it brought an entirely new editing interface to WordPress.
Below is a brief introduction to Gutenberg and some tips on how to familiarize your team with it.
What Is Gutenberg?
The Gutenberg editor handles page elements as “blocks.”
Each paragraph, image, heading, etc. is in its own block. You are able to move these blocks up and down on the page, somewhat like a drag-and-drop editor. Although it will not be a page-builder in the traditional sense, it will be a little closer to that type of WYSIWYG (what you see is what you get) interface than before.
One of the goals of Gutenberg is to keep WordPress competitive with many of the drag-and-drop website builders such as WIX and SquareSpace that are gaining in prominence.
The new editor allows you to build dynamic, rich page layouts without needing additional widgets, plugins, shortcodes or HTML. It is a big step forward and while you are still able to use those elements and you have the option of not using the Gutenberg editor, (more about that below) the WordPress community encourages everyone to try it out first before reflexively opting out and deciding to keep using the old editor interface.
The current editor got us through the last 14 years. We want Gutenberg to get us through the next 14.
Matt Mullenweg
A Brief Test Drive With Gutenberg
Now let’s just take Gutenberg for a quick test drive and see what the editor looks like and what it is capable of.
I downloaded the Gutenberg plugin into a test site. Numerous themes work with Gutenberg but many have not necessarily updated their descriptions to include that information. I chose the Relativity theme for this example. I recommend testing Gutenberg with a theme that is full-width so that you can utilize all of Gutenberg’s capabilities. This in no way implies that you will have to switch themes when WordPress 5.0 is released. Hundreds of theme and plugin authors are already testing their code for Gutenberg compatibility.
For example purposes, I want to make an About page for XYZ-dot-org, a bicyclists’ rights nonprofit. I want to start the page with a subheading, some intro text, and a bicycle image.
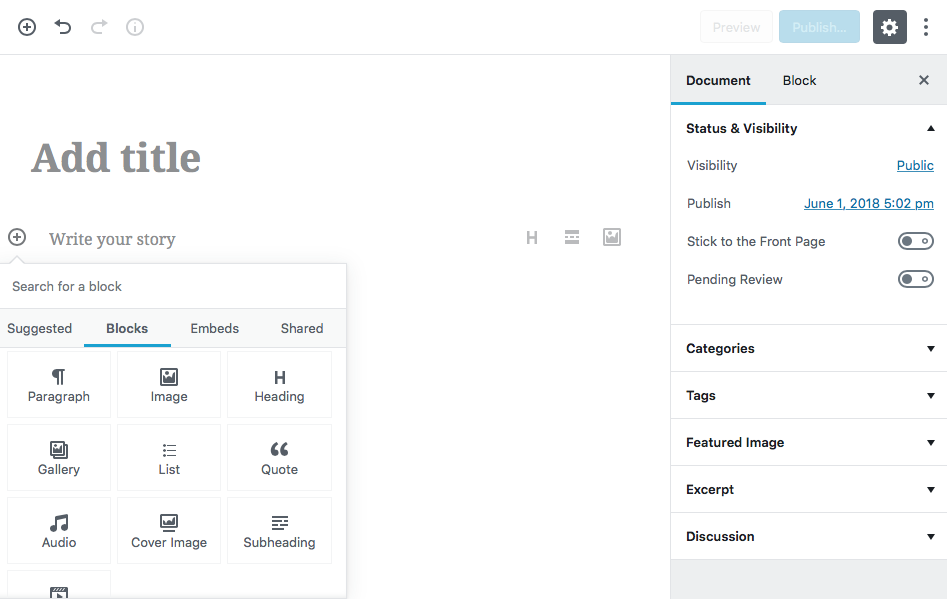
When I go to make a new post from the dashboard, the screenshot below is what the interface looks like. I want to add my first content block below the title field. When I click on the (encircled) “+” sign next to “Write your story,” a dropdown menu appears with the various blocks I can choose from.
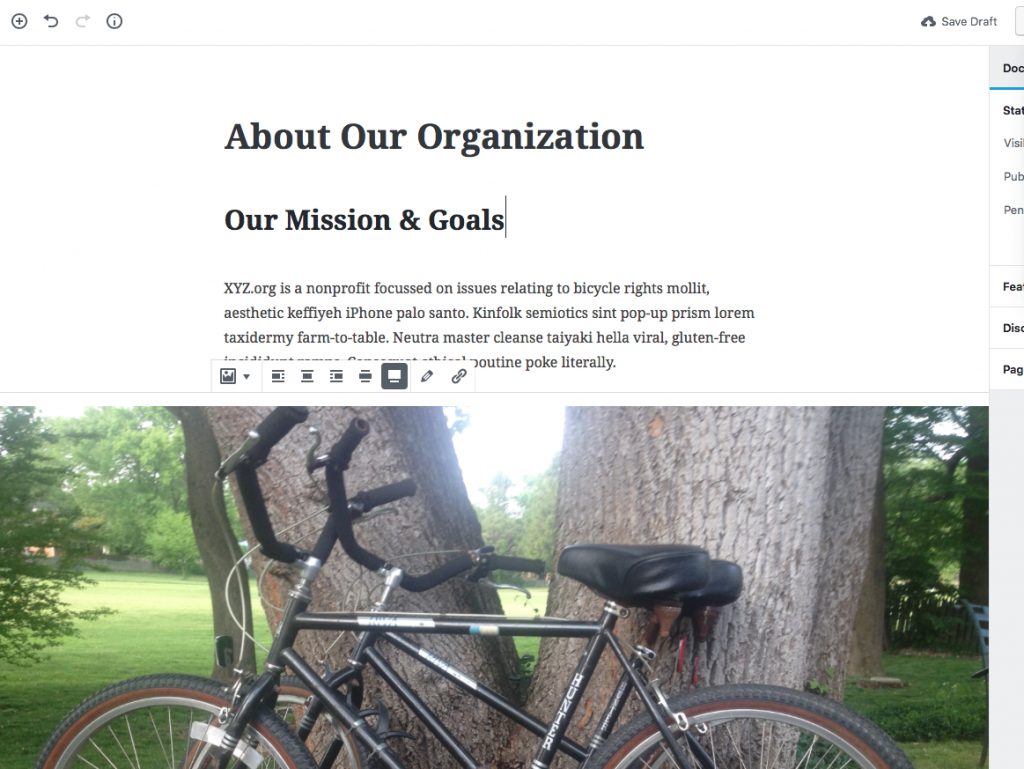
I quickly add my three blocks: an H2 subheader “Our Mission & Goals,” a paragraph block with some dummy text and an image block, where I decide to select the new full-width option available for image blocks.
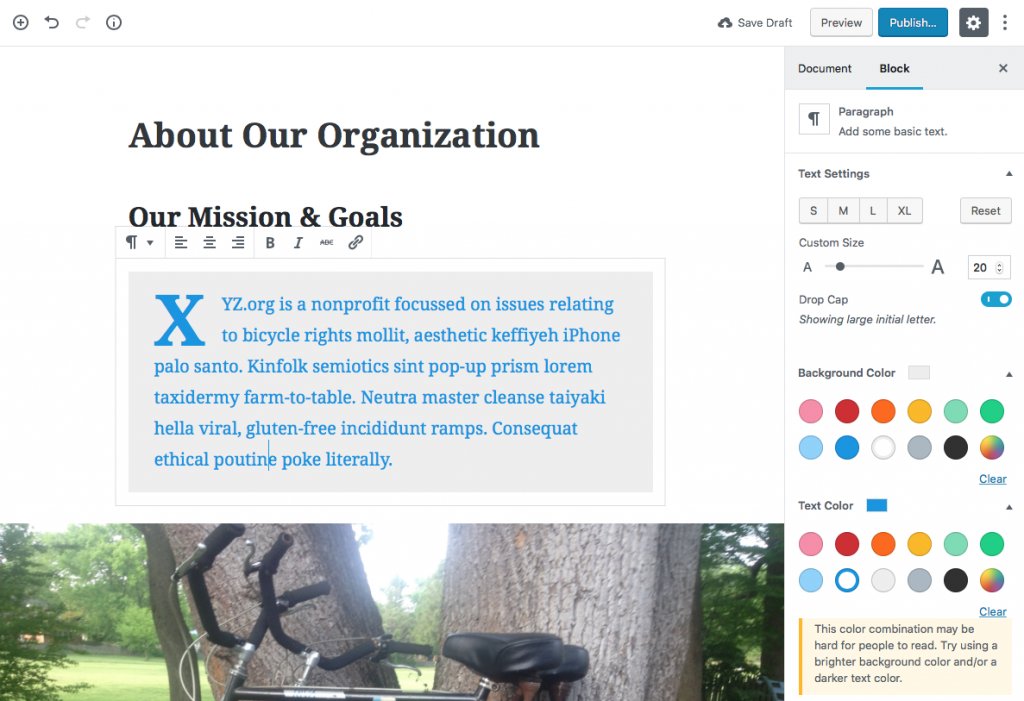
When I click into one of my page’s content blocks, I can select to see the block editor for that type of content. It displays down the right-hand column. I choose to edit my intro paragraph, and the editable parameters for the paragraph block appear.
Within seconds, I have bumped up my paragraph’s font size, added a drop cap to start the paragraph, and have changed both the background color and the text color of my paragraph:
What’s just as impressive as being able to do all of that so quickly is that a yellow caution box appears underneath my hastily assembled color combo. It reads: “This color combination may be hard for people to read. Try using a brighter background color and/or a darker color text.” Apparently, Gutenberg has a built-in contrast evaluator that automatically checks your background and text color combination (at least in the paragraph block editing section).
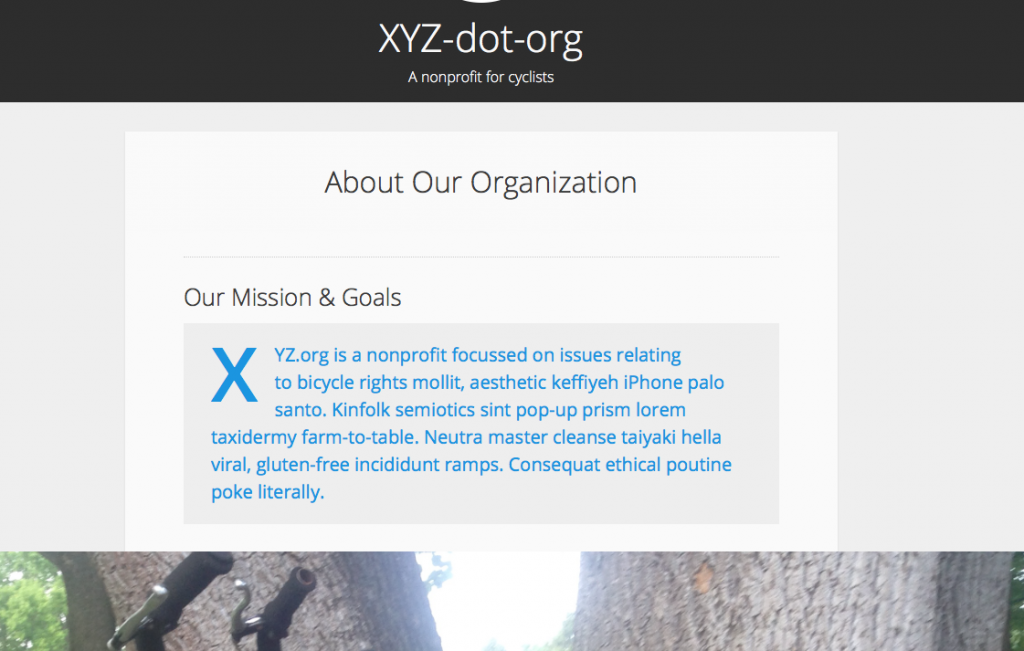
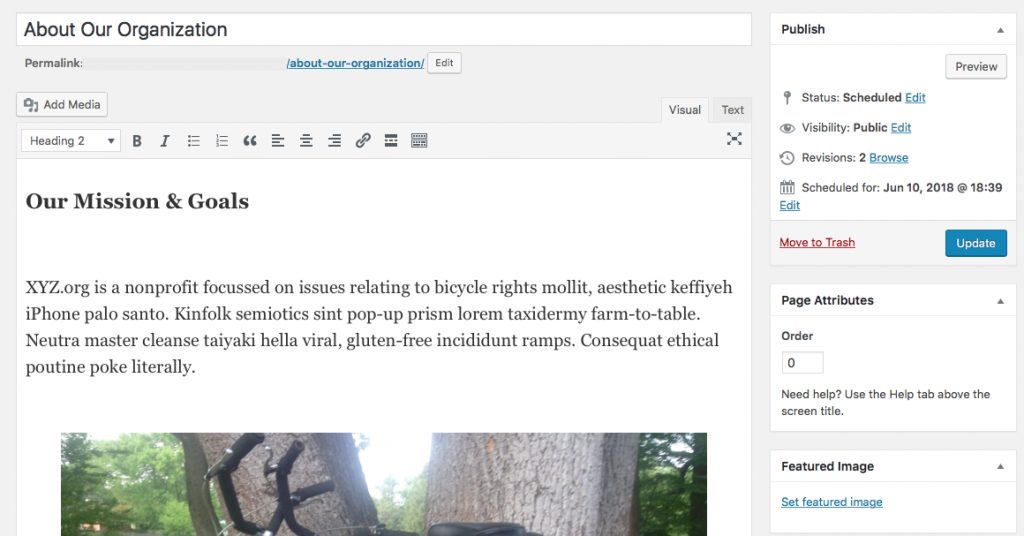
I leave the page as it is since it’s just a quick demo, hit Publish and take a look at what it looks like on the web:
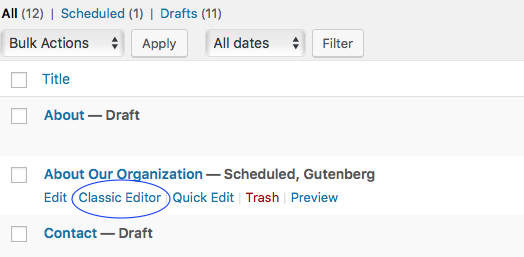
Not bad for a few minutes of work in a brand new environment. I go back into my list of pages and hover over my new About page.
I notice that there is an option to use the Classic Editor to edit my page, even though it was created with the Gutenberg editor. I click on it and get to see my About page as it would appear in the old editor. The content is no longer separated out into blocks and my intro paragraph doesn’t show the stylings I gave it in the Gutenberg editor (drop cap, color changes, full-width image).
When I make a change to my paragraph while using the Classic Editor and hit the Update button, my revised paragraph still renders on the front end with the Gutenberg elements (drop cap, larger font, color changes) safely intact.
I also note that among the many content blocks available, there is a Classic Editor block I can insert and use as well, even in the middle of a post or page constructed with the Gutenberg Editor. What this means is that you will still be able to use the Classic Editor for your posts and pages when the time comes to update to WordPress 5.0.
That wraps up our first glance into the Gutenberg editor. For a closer look at the 27 content block types and their styles to the various toolbars, embeds and dropdown options, the ease with which you can move blocks up and down the page, the ability to create reusable shared blocks and more our article on blocks, toolbars and options has you covered.
How should you prepare?
Let’s now turn our attention to what kinds of resources can help us along the way of familiarizing ourselves with Gutenberg.
While the editor interface is the most drastic change and will predominantly affect writers and editors, WordPress website administrators have a responsibility to manage the process of preparing their whole team and website for Gutenberg.
Web administrators should:
- Dive into Gutenberg themselves. Even if you don’t write or publish on WordPress, you should read up on Gutenberg WordPress 5.x. Gain a least a passing familiarity with it, assemble a resource list for your team and visit a sandbox testing site like frontenberg.
- Meet with, or notify, all of your site’s editors, authors and contributors who interact with the pages’ and posts’ editing interface. Explain the change, visit a sandbox site together and provide helpful links (several are provided below) to articles or videos on Gutenberg. Explain to them that they will still be able to use the classic editor and show them how to find that. Provide a testing environment where they can experiment making posts the new way with blocks.
- Contact your web developer. Have them download the plugin and set up a testing site for the writers on staff to play with. If your site is using a custom theme, confirm that your custom theme is compatible with WordPress 5.x. Provide them with the links listed below as well as where to find the project on GitHub.
- Take a look at your theme’s and plugins’ homepages to see if they have mentions of their compatibility with Gutenberg. Check back in with your web developer to see how the theme and plugins are performing on your test site.
- Encourage your team to offer feedback, if they have any, to the WordPress core developers as well as to your theme and plugin authors. Everyone is using different combinations of themes and plugins or using WordPress in different settings. Your team’s feedback is valuable. It may be unique and there is no way some of the smaller web shops can simulate all of the possible scenarios that users and devs will run across using Gutenberg.
What are some resources to help us get the most from Gutenberg?
As Gutenberg continues to develop, the following resources should prove useful for the overall general WordPress audience; from users, writers and site administrators to designers and developers:
- wordpress.org’s Gutenberg introductory article and 7-section Gutenberg Handbook.
- Frontenberg, the interactive Gutenberg sandbox site referenced earlier
- Recent WordCamp talks on Gutenberg from around the world on wordpress.tv.
- Gutenberg Users’ course by Joe Casabona. (Zac Gordon’s accompanying course for developers is listed below.)
- Gutenberg News: a collection of Gutenberg tutorials & resources for WordPress users, beginners and developers
For developers interested in learning more:
- Gutenberg on GitHub is the development hub for the editor focus in core.
- Gutenberg plugin is the beta plugin available on the official WordPress repository. Gutenberg gets updates every few weeks and the plugin will reflect that progress.
- Gutenberg developers’ course by Zac Gordon
- CSS Tricks series: Chris Coyier and 2 guest authors tackle a multi-part series for developers
- Code-inclusive Gutenberg tutorials from tutsplus
Concluding thoughts
WordPress 5.0 brought a host of interesting changes to the world of WordPress publishing and web development. Block-based page construction capable of rich page layout is just the starting point from where the editor experience, and WordPress core, will be able to go. Gutenberg continues to evolve with more refinements and additional capabilities.
WordPress took a big step forward with Gutenberg. With it came some exciting and fresh possibilities for how your nonprofit or small business WordPress website is able to present content and interact with your site’s visitors.
If there is anything that AmDee can help you with in familiarizing yourself with, or in transitioning to, Gutenberg, please feel free to get in touch.
gutenberg wordpress tutorialYou May Also Like

Whether you are new to using WordPress or an old pro having a customized dashboard can save you time. After logging into WordPress, the first thing you see is the dashboard. This is a collection of widgets that provide users a simple way to find useful information without the need…
read more >
Even the best content in the world is useless if nobody hears about it. But WordPress has you covered thanks to a wide range of social media plugins that help spread your content to the people that matter. The challenge is now finding the right plugin. There are over 51,800…
read more >