How to Get New Hires Up To Speed Publishing In WordPress
Employee turnover, organizational growth and recurring changes such as campaign ramp-ups and semester-based intern shuffling can provide new faces at your organization. Some new staffers will have responsibilities interacting with your WordPress website. Getting them up to speed so that they can comfortably and confidently do their jobs in the WordPress environment is important.
It’s important to have a standardized methodology or training checklist that you can use to go over what your different web-related positions need to know during their onboarding.
If you don’t yet have a process, we have outlined the best method to get your new hires up to speed in WordPress.
Determine what their role within the organization will be.
There are Varying Scopes of Responsibility and Levels of Access
Several factors will determine how you go about training your new hires. The first is to decide upon their scope of responsibility.
Are these staffers going to be doing administrative duties for your organization, such as WordPress updates, creating or managing user accounts, doing backups or editing your website menus? If so then this person will be logging on with an Administrator account. In addition to the tasks you will want them to learn, there are also several cautions you will want them to heed since they will have full access to every item in your WordPress dashboard.
If a staffer is mostly going to be doing content work such as edits, writing, posting images and other publishing duties, they can have an Editors or Authors account. These hires will be proofing, updating and publishing content on the website and will have to get a good grasp of how to use the WordPress editor.
In addition to administrative and publishing duties, a third area of responsibility is what we will refer to as “specialty” tasks. A staffer in a specialty role is usually just working with one or more of your website’s plugins collecting data, answering queries, taking note of new customer orders or adding events and dates to your website’s calendar. In many instances, these plugins will come bundled with various custom user roles such as Shop Manager for an ecommerce plugin.
If you are still unsure about the differences in WordPress roles we have put together a Beginners guide to WordPress user roles
Experience Level Working With Content Management System (CMS)
After considering your new hire’s scope of responsibility, the second factor in determining how you train someone is gauging their comfort level with CMS’s in general and WordPress in particular.
Someone who has experience publishing content in Joomla, Drupal or various social media environments may be ahead of the curve even if they haven’t specifically used WordPress yet. Alternatively, someone who has experience posting articles or images might not know their way around the administrative areas of a website even if they have managed a business’ FaceBook page or something similar in the past.
Additionally, with the release of WordPress 5.0 (a.k.a. Gutenberg), even if your new staffer has worked extensively with WordPress over the years, the new editor has a whole different interface to get used to.
Once you have determined what your new staffers’ scope of responsibility will be and what their experience level is in terms of working with CMS’ and WordPress, you can grant them access to the WordPress dashboard to begin their training.
For the purposes of this article, we’ll be grouping your new web-based workers into four categories. Those with:
- Publishing tasks using the Classic (pre-Gutenberg) editor
- Publishing tasks using the new Gutenberg editor
- Specialty tasks
The training you give to each new person may vary within each category depending on each person’s relative experience using CMSs and WordPress.
Publishing
Publishing Tasks Using the Classic Editor
No matter what level of access granted there may come a time when a post or article needs to be worked on by someone within your team other than a content publisher. It is important to understand how to do this, weather you are running the latest version of WordPress, at time of this article 5.0.3 was just released, or version 4.9.9.
It’s also worth reiterating, and as was mentioned in our Gutenberg accessibility article, if you have a website which is legally required to adhere to Section 508 accessibility guidelines, it is recommended that you only update your website to WordPress 5.0 if you install the Classic Editor plugin first. As the Gutenberg editor has not had an accessibility audit yet. Using the Classic Editor plugin will allow you to bypass the Gutenberg editor completely and remain in compliance.
If your nonprofit has decided to forgo using the new Gutenberg editor, your new content publishers will be using what is now referred to as the Classic editor.
The best way for your content publishers to get up to speed and comfortable handling their content-based duties is for you to set up a privately published post and page that they can work on.
Privately published pages and posts are not visible to the general public; only users logged in to your WordPress can view them. Additionally, a privately published page will not be in the menu or have a link to it from another page; even logged in users won’t happen upon them accidentally.
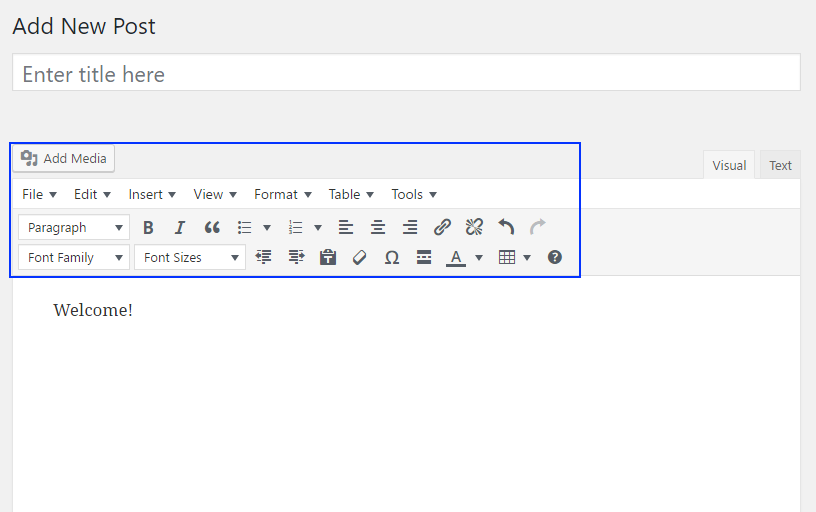
It’s important to explain to your new hire the difference between pages and posts as well as how to upload images, pdfs and audio (if needed) to the media library. Have them get familiar with all of the icons in the “kitchen sink” area of the editor, which is outlined in blue in the screenshot below:

WordPress’ Classic editor interface.
Have your new hire(s) practice making posts and pages with all of the elements that they might need to use in their everyday work. Titles, subheadings, images and image galleries, video embeds, a “read more” link, lists, blockquotes, links, etc. Then they can learn to add featured images, tags and categories, as well as how to assign a parent page and how to save a draft or publish. You can give them a list of the items they can work on or you can ask them to copy all of the elements of a sample post or an already published page and see how closely they can match it.
If their content work will involve adding or editing content in the sidebars and footer areas of your website, show them how to access the appropriate widget areas and how to add those elements to the correct section.
As you continue to train them on the platform it’s wise to ask them to write a sample page or post a day, with varying elements. At the end of a week, you can gauge how far they’ve progressed and whether certain tasks or elements need more work before your new hire is ready to start live publishing on your site.
While the most recommended path for your content publishers to learn WordPress is for them to experiment on privately published pages and posts on your site or a test site, other helpful resources and tutorials include:
- WPBeginner’s How to Add a New Post in WordPress and Utilize All the Features
- 5+ WordPress Courses for Beginners
- Publishing WordPress Content (Classic editor)
Note: Although the Classic editor may be what your organization is currently using, bear in mind that eventually support for the Classic editor may drop, and your writers and editors will have to learn how to use the Gutenberg editor.
Publishing Tasks Using the Gutenberg Editor
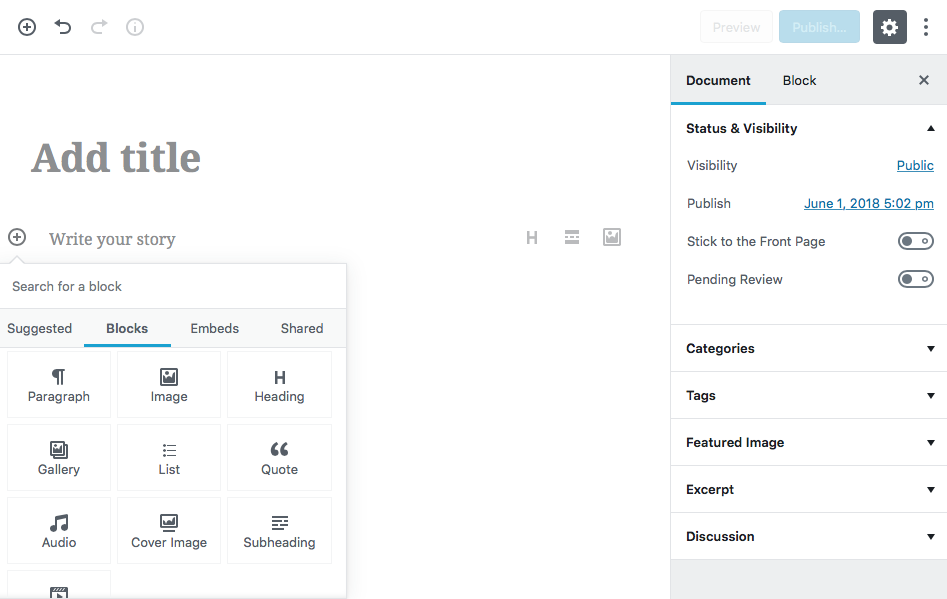
If you have already taken the plunge and are actively using the Gutenberg editor on your site, preparing new hires to publish content involves getting them acclimated to seeing their posts and pages as made up of a series of content blocks. Each paragraph, image, subheading, etc. is a distinct separate component in the Gutenberg editor. It does include a Classic block whenever you want to just use Classic elements.
While the training exercises can be the same as described above for the Classic editor, Gutenberg’s content blocks offer more variety and more editable parameters than their namesakes in the Classic environment. For example, images can be wider than your default content area and even full-width. You can have multicolumn text sections, native buttons for your call-to-actions (CTA), drop caps, additional styling options right in the editing screen and more.

The Gutenberg editor interface. Every component of your page or post is now its own block and the publishing section (on the right side) toggles between Document and the selected block’s editable parameters.
As with the Classic editor, assign your new hires a page or post with multiple content types or have them replicate a sample page using Gutenberg’s blocks.
While the new editor can be intimidating it’s important to remember the WordPress community as a whole is also relatively new to it. While your acclimating your new hire if you run into an issue there is no shortage of articles, guides and video tutorials springing up across the globe as the rest of the WordPress community acclimates to the new editors and shares their stories and tips. You might find that someone else has had the same issue as you.
While there will be a number of new learning resources in the coming days, currently, some helpful resources for the new Gutenberg editor include:
- Frontenberg, an interactive live demo site which allows you to experiment with Gutenberg blocks live without logging into a site
- WPEngine’s Gutenberg for Beginners
- Gutenberg Times’ Hidden Features in WordPress Gutenberg
- AmDee’s collection of Gutenberg articles:
- WordPress 5.0: Gutenberg Is Coming
- Gutenberg Blocks List, Toolbars and Options
- Caution Advised for 508-Compliant Sites and WordPress 5.0 (Gutenberg)
Specialty Tasks
The final category of WordPress responsibilities which a new hire might have to learn is what we’ll call specialty tasks. These tend to be niche actions relating to the various plugins your website is using.
Examples of these types of tasks can include:
- Monitoring email or newsletter signups
- Monitoring Contact form submissions
- Checking for retail orders (if you have an online ecommerce store)
- Adding and editing events for your website’s Calendar
- Monitoring your Donations plugin portal
- Managing your social media plugins, feeds and settings
- Changing the wording and links on your CTA buttons between campaigns, membership drives, sales or seasonal focus
Many of the plugins mentioned above provide us with additional user roles beyond the default ones. These custom user roles come with very specific permissions and capabilities and usually only pertain to that plugin and task at hand.
These tasks and user roles are limited in scope and do not require a new staff member to learn as much as the publishing and administrative roles do. However, they can be just as important to your organization’s overall efforts, so providing them with a testing environment can be helpful for their training.
Similar to the testing environments listed above for publishing tasks, think of ways you can get your new worker up to speed with their specialty tasks, such as:
- Have them submit a test comment to your contact form, receive a reply, open up the new comment in the database and learn how to delete it
- Many ecommerce store and donations plugins have a way to submit a test purchase or donation without registering an actual sale or donation. Take them through this process.
- If your calendar is live, show them the ropes on how to add a new event to the calendar or create a test event dated a year ago (so that it doesn’t show up on your live site).
- On a privately published page, have them experiment with creating CTA buttons, anchor text and links.
- Have them log out and visit your site and sign up for a membership, newsletter or email list subscription. Then they can log in, access the database and delete their entry, familiarizing themselves with the process.
Reference materials for these kinds of specialty tasks are almost exclusively in the purview of each individual plugin’s manual and support forums. For certain popular plugins however, you might be able to find a YouTube video or written tutorial by someone in the WordPress community other than the plugin author.
Wrap Up
Hopefully the pointers and resources discussed here can contribute to a more efficient time spent training your next new WordPress staffer.
Whether you choose to personally tutor your new hire every step of the way, send them through an online tutorial or see what they can do within the safe confines of a test page, we wish you success in getting your new hires up to speed in the WordPress environment.
wordpress tutorialYou May Also Like

Having a website is an absolute necessity for any business. Gone are the days when you could simply update your website once and forget about it for months on end. In today’s ever-changing digital landscape it is important to constantly track and measure how well your website performs, as well…
read more >
Thomas Bertram (T. Bert) Lance famously said, "If it ain't broke, don't fix it." Unfortunately, T. Bert Lance couldn’t foresee the future. He didn’t know that over 94% of Americans would be on the internet by 2024. If your website doesn't receive periodic updates or isn't accessible, users can become…
read more >
