DIY: Adding Pictures, Videos, & Gifs to your WordPress
We’ve heard the facts content performs better with visual aids. And while it is tempting to implement sometimes the hardest part is knowing how to start. So AmDee has taken it on in our DIY series. Today, Adding pictures, videos and Gifs to your WordPress site. Below is a step by step approach on adding aesthetic appeal to your WordPress blogs and website.
Photos & Videos
Note: The process is nearly identical for pictures and videos. For this demo we will use an image stored on our personal desktop.
Adding photos
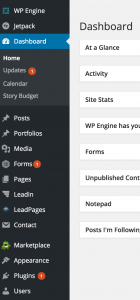
Start at your WordPress Dashboard, look to the left of the window and select Posts.

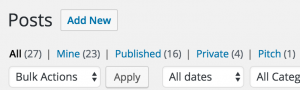
On the Posts page, look towards the top and you’ll see a button, Add New, click on it.

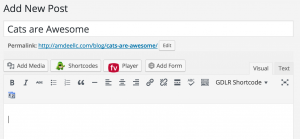
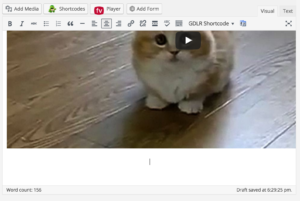
It will take you to a new page where you can begin to draft your blog. When you’re ready to input a picture, select the Add Media button below the post title and above the text box.

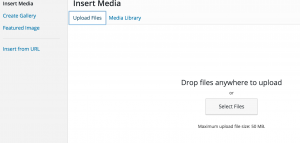
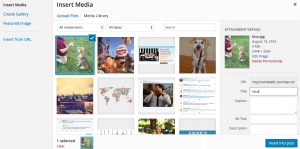
Next, a pop-up will happen. It will give you two ways to insert your picture or video. The image I want to use is on my computer, so I’m going to click on the button that says Select Files.

Once you select your image and click the button that says Open. Your image will upload onto the Media Library.

From here you will click on the button, Insert into Post. Your picture will insert where you last typed.

Adding Videos
Note: Video has been added from youtube. You can upload your own content to youtube, vimeo or other popular video hosting site
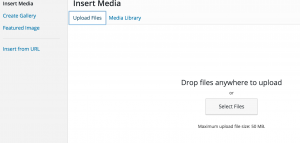
Now, I’m going to add a video to my post. I will venture back to the Add Media button. When the pop-up occurs, I will now select Insert from URL on the left side of the window.

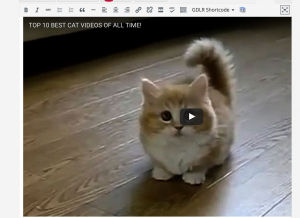
With the URL of the YouTube Video copied, (example of URL: https://www.youtube.com/watch?v=cbP2N1BQdYc) I will paste the URL into the box provided, the video will show up below the link.

Then click the Insert into Post button at the bottom of the pop-up.

Now your video is ready to go!
Adding Gifs
The only thing better than cat videos are cat gifs. So I went to giphy.com and found a cool cat gif. Below the gif, there are share options. I copied the iframe embed code.

Example of embed code:<iframe src=”//giphy.com/embed/rrFNCtkmLhNcI” width=”480″ height=”360″ frameBorder=”0″ class=”giphy-embed” allowFullScreen>
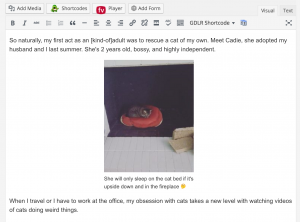
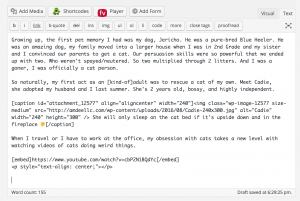
Then return to the posts page where you’re writing your blog. At the top right corner of the box of text where you’re typing, there are two tabs. Visual, which is the one we’re on, and text.

Select the text tab, it will hop over to a text only version of the blog your working on.

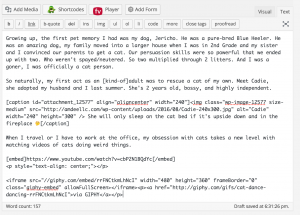
At the bottom of the text box, you’ll need to start a new line. You can do this by clicking on the last part of the last line. (For me it’s > from /a></p>) Then push the enter button on your keyboard twice. Once you’ve done this, paste the embed code you copied from the gif. It will now look like this:

Now you’ll go back to the visual tab of your blog where your gif will be up and running!

I chose to center the gif and the text around it, you can do this by putting the cursor on the line and then clicking the center align button.
Conclusion
Now you’re set to finish your blog! Before you publish your blog and blow the world away with your visual aid skills, I would recommend previewing your post to make sure that everything lines up how you want it to. You can do this by scrolling to the top of your page. Look to the right bottom corner of your window for the Publish block and click the Preview button.

A new tab will open on your browser where you can see the blog how it will look when you publish. Once you publish your blog, tweet us at @AmDeeLLC so we can see it.
Happy Blogging!
Note: Content has been updated August 2018
wordpress tutorialYou May Also Like

Having a website is an absolute necessity for any business. Gone are the days when you could simply update your website once and forget about it for months on end. In today’s ever-changing digital landscape it is important to constantly track and measure how well your website performs, as well…
read more >
Thomas Bertram (T. Bert) Lance famously said, "If it ain't broke, don't fix it." Unfortunately, T. Bert Lance couldn’t foresee the future. He didn’t know that over 94% of Americans would be on the internet by 2024. If your website doesn't receive periodic updates or isn't accessible, users can become…
read more >
