Addressing accessibility concerns on your website should be a priority. It will prove to be beneficial to both your organization and to your reading audience. As AmDee’s Amar Trivedi has noted, approximately 15% of the world’s population has one kind of disability or another. That means that close to a billion people worldwide could be using assistive technology to surf and interact with the web. It is up to us as site owners, admins, developers and designers to make our content as accessible as we can moving forward. It is not going to be an instant adaptation. Work needs to be done to ensure every site is accessible. However there are WordPress themes and plugins for accessibility to help you get started.
For some business or hobby websites, this is a voluntary good intention. For many nonprofits and government websites, it is the law.
With the recent rollout of the new guidelines governing accessibility, WCAG 2.0, now is a good time to review your site’s compliance efforts.
In this article, we will focus specifically on WordPress, as it offers many great resources to help you achieve these goals. Depending on your budget and goals there are different routes you may decide to take. If you are starting a new website or a redesign you may decide to start with one of the numerous accessibility-ready WordPress themes. Or if you already have a WordPress site up and running (and don’t want to change themes), there are accessibility plugins you can use to help identify and rectify compliance issues you may have.
Accessibility at a Glance
If you’re relatively new to the practices behind accessibility for the web, or if you need a quick refresher, here is a very brief rundown of the types of things accessibility entails.
The objective is to have a website that allows visitors using assistive technology (AT) to be able to access your content in a way as similar as possible to users who do not use AT.
Some of the common issues addressed include the following.
- Making text that is friendly to screen readers
- Including helpful and relevant alt text for your images
- Reviewing color contrast with at least a 1:5 ratio
- Having videos with captions
- And making sure your website is keyboard navigable
If you’re interested in a more in-depth look at accessibility, see our Designing for Accessibility and Web Accessibility 101 articles.
For helpful resources relating to WCAG 2.0, Section 508 compliance and general accessibility concerns, the following references are beneficial:
- W3C “How People with Disabilities Use the Web”
- W3C Web Accessibility Initiative’s WCAG Overview
- WCAG 2.0 Checklists
- Section 508 Laws and Requirements (for Federal Agencies and Depts.)
WordPress Accessibility-Ready Themes
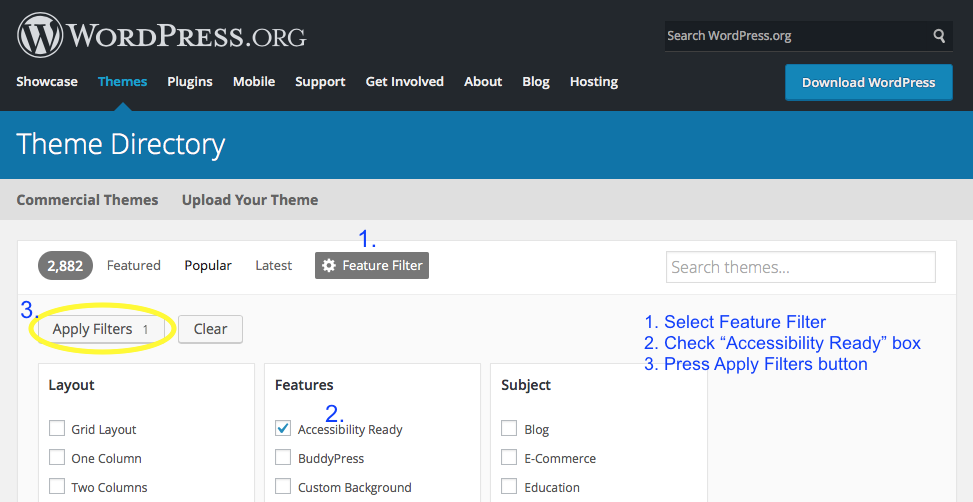
The WordPress Theme Directory on wordpress.org is a great place to start for both existing and new WordPress CMS users.
WordPress allows you to search their Themes using a Feature Filter which can sort the themes by layout, specific feature (such as custom header, RTL language support, etc.) or even subject matter.
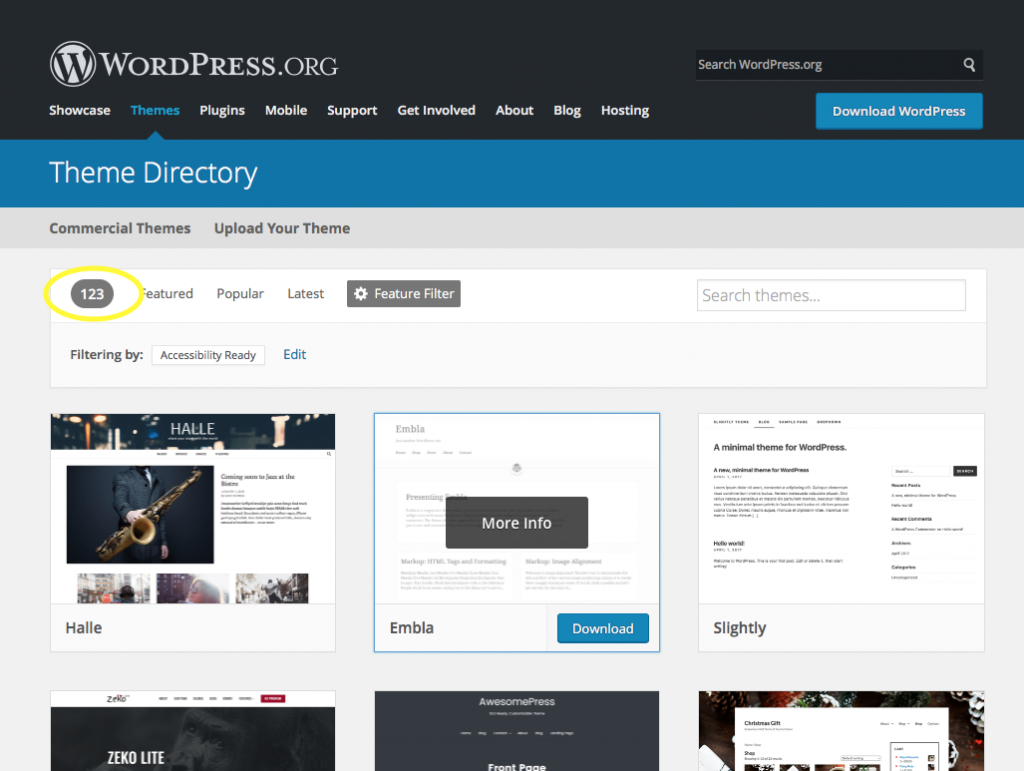
The search for ‘Accessibility Ready” will yield over 100 themes that have been listed by the theme authors as accessible-ready.
You can refine your search even more by using the other parameters in the Feature Filter to narrow your results further. Additionally, you can type in keywords such as “WCAG” or “accessible” into the theme search bar.
You should do your due diligence and vet the various themes as discussed in our WordPress Theme Choice article, for things such as number of active installs, updates and their thoroughness in addressing user questions in their support forums. You should also decide which ones have the features and layout most favorable for your organization’s website.
But one thing you won’t have to check is whether the theme is actually accessible-ready as the author claims. For a theme author to use the “Accessibility Ready” tag in the Theme Directory, their theme must pass an accessibility review or they are not allowed to use that tag listing.
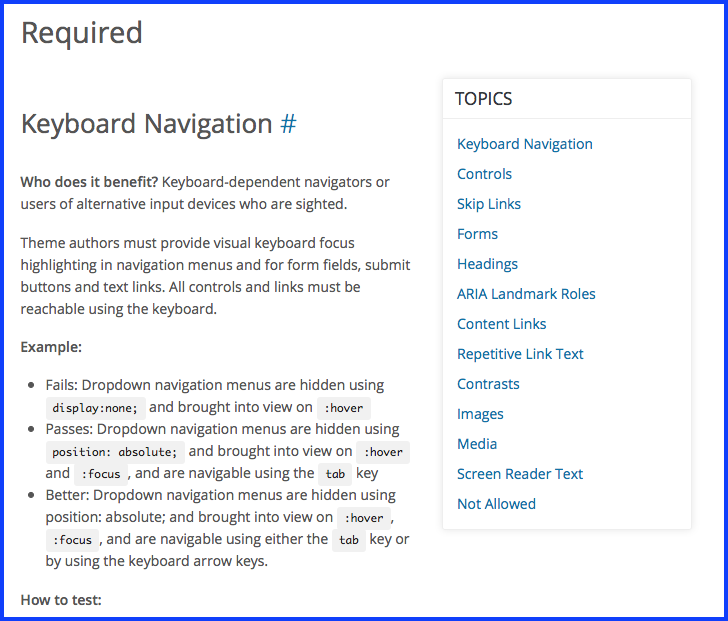
The Theme Review team has a list of a dozen or so required items which the theme must have successfully integrated to qualify as ‘accessible ready’. Items in the list include screen reader text, media, forms, content links, headings and more. Where there are a few recommendations such as zoomable text and the removal of title attributes, the theme authors are encouraged to implement these but they aren’t required.
A screenshot from the wordpress.org theme accessibility compliance section:

The topics list of required items a theme must successfully address to be allowed to use the ‘accessibility ready’ tag in the WordPress Theme Directory.
If you are searching for WordPress themes outside of the Theme Directory, such as with premium (paid) theme shops, be sure to be very specific in asking if their themes have accessibility-related features built in. If you are hiring a web developer to make your organization a custom theme, you can review accessibility concerns with them at the top of the project to make sure they’re baked into the result.
Keep in mind that having an accessible theme does not absolve you of the effort of making your content, menus, etc. accessible. These themes simply make it easier to implement or display certain features needed by users using AT.
As noted by the Theme Review team on accessibility (bolded emphasis AmDee’s):
“Themes labeled as accessibility-ready have met the required guidelines listed here” (on wordpress.org), but “should not be construed to meet any level of formal accessibility requirements.”
Accessibility Plugins
If you’re happy with your current WordPress theme, but you would like to get your site into accordance with accessible recommendations, there are also accessible plugins in the WordPress ecosphere.
The search feature for plugins on WordPress.org does not have a feature-specific search enabled like the Theme Directory does, but simply putting “accessible” or “WCAG 2.0” into the search bar will yield a sizeable number of plugins to help you.
Some of these plugins are customized to help you with one or two aspects of accessibility, such as the Responsive Voice Text To Speech plugin which just concentrates on that one function. Other accessibility plugins cover a wider swath of accessibility concerns, including helping you implement requirements or recommendations while others will scour your website looking for possible problem areas to address.
Some of the more popular plugins for accessibility include:
- WP Accessibility (with over 20,000 active installs)
- WP Accessibility Helper
- Accessible Poetry – WordPress Accessibility Plugin
- Accessibility by UserWay
- Divi Accessibility (for users of the Divi theme)
- wA11y – The Web Accessibility Toolbox
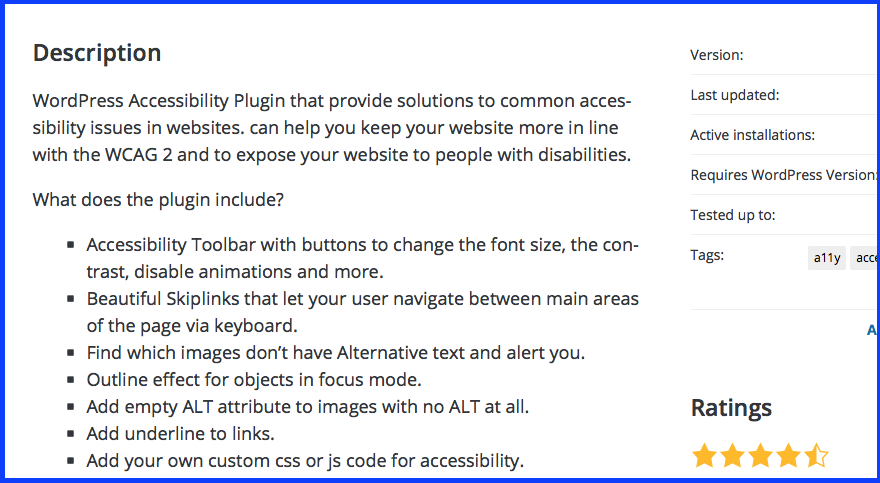
An example of a WordPress accessibility plugin’s description in the wordpress.org repository:

In the screenshot above, the Accessible Poetry plugin lists out the type of accessibility concerns it can help you address
Again, as with themes, these are tools to get your site on the path to compliance, but the onus is still on you and your staff to make sure that your content and code are accessible to people using assistive devices to browse web content.
There is also an Accessibility Forum, where users can submit questions relating to assistive technologies such as screen readers, keyboard-only navigation, and voice control.
Additionally, as with themes, there is a large market of premium WordPress plugins out there, some of which address accessibility. There are also online tools which can check your website’s content for compliance. These can range from freebies like the W3C Validator and the Chrome browser extension WAVE to expensive premium WordPress plugins like the ADA compliance plugin.
Educate your team on what level of compliance you are shooting for and find a WordPress theme or plugin which addresses those concerns.
Striving Towards Accessibility
There are many available choices in the WordPress ecosystem for addressing some of the challenges people using AT encounter when perusing the web.
Remember, just because you have accessibility-ready themes or plugins, it is still going to be the content on your site which qualifies as accessible or not, as 508 compliant or not. This cannot be stated enough. If you are a nonprofit or government-related website with specific accessibility requirements, it is your responsibility to ensure that your editors, writers and developers are aware of the expected standards (WCAG 2.0, or Section 508 compliance for federal websites) and the best practices for achieving them.
Making your organization’s website (and the web in general) a more inviting and accommodating experience for the millions of people using assistive technology should be a goal for all website owners.
However, until that day comes along, whether you are currently working with accessibility compliance voluntarily or because it is required, know that you are not alone.
By utilizing and/or providing feedback on these accessibility-related offerings in the WordPress ecosphere, you will be improving both your website’s compliance as well as the themes and plugins themselves. Along the way, you may even be inspired to suggest or author an accessibility theme or plugin yourself!
For further reading on accessibility-related issues, you may find the following articles useful:
- WPMU Dev’s The Ultimate Guide to Accessibility and WordPress
- AmDee’s The 3 Do’s of Building a 508 Compliant Website
- Yoast’s Easy-to-Use Accessibility Tools
And as always, AmDee is here to help and can do the heavy lifting of getting your site more accessible. Feel free to get in touch or take a look at how AmDee can help transform your organization’s website here: How to Make Your Site More Accessible.
assistive technology
You May Also Like

Thomas Bertram (T. Bert) Lance famously said, "If it ain't broke, don't fix it." Unfortunately, T. Bert Lance couldn’t foresee the future. He didn’t know that over 94% of Americans would be on the internet by 2024. If your website doesn't receive periodic updates or isn't accessible, users can become…
read more >
The average American now spends over half of their day staring at a screen. A recent Nielsen report reveals that adults in the United States spend over 12 hours a day on digital devices. This includes time spent using apps, browsing the web on smartphones, streaming services, and using desktop…
read more >